You can use the Divi Sidebar Module to add widgets to the Divi Builder. This lets you position them on the page as though they were Divi modules. here's how to do it.
- Go to "Appearance > Widgets" in your WordPress dashboard. There, create a new widget area using the box provided:

Choose a name for your widget area (important – make sure there are no spaces in the name, as it doesn't seem to work otherwise). Click "Create" and refresh the page to see your new widget area. It should appear like so:

- Add your widget into this area, as you would the regular sidebar, by dragging across from the "Available Widgets" list on the left.
- Go to the edit screen for the page (or post) you wish to add the widget to. Refresh the page (saving any previous changes), so that Divi Builder can learn about the new widget area.
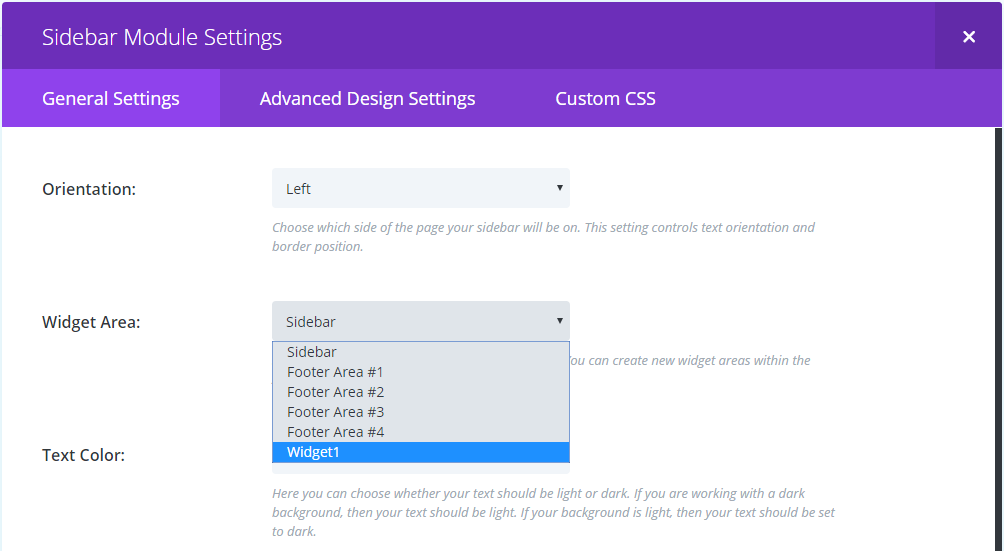
- At the appropriate place, add a new sidebar module. In the sidebar module's settings, select your Widget Area from the list:

- Apply any other settings you want. In particular, you may want to set "Use Border Separator" to "Yes" on the "Advanced Settings" tab. You may also want to change the admin label under "General Settings" so that your widget can be easily identified in the Divi Builder layout, like so:

- Finally, save the module settings and preview your page. You now should see your widget in the correct position on the page.






Very helpful thanks!
You're welcome, John!
This still didn't work for me.
Hey Jason, sorry to hear putting the widget into the Divi Sidebar Module isn't working for you. If you could provide me with a little more detail on what happens during the process, I'd be happy to dig deeper into this. Are you seeing any error messages or anything unusual?
Also, if you're able to share a link to the page where you're trying to place the widget, that'd be helpful for me to better understand what might be going wrong. Thanks!
Thanks a lot!!!!
I paste the CSS into the global header and it worked.
Great!
Late to the party, but what if we want a widget to fill a 1/2 or 1/3 column in the divi layout? Specifically, I'm trying to use an RSS feed widget, but it seems to default to a 1/4 space.
Hi Elisa, try this CSS – it should set the widgets in the sidebar module to a width of 100%, causing them to fill the column (except for a bit of margin at either side).
.et_pb_module.et_pb_widget_area .et_pb_widget { width: 100% !important; }Hopefully that gets you close to what you want – but let me know if there is anything that doesn't look the way you want it to. Thanks!
@dan I too am looking for this option.
Forgive my NUB question, but when you say, "try this CSS…" where exactly do I place that CSS?
{ex: https://theshuttersquirrel.com/blog – I have the page divided into two columns and I want the right-column (from top to bottom) to have my "Blog Calendar", "divider bar", "Most Recent Posts", "divider bar", "Image Categories", "divider bar", "Tag Cloud".}
Since, I only want this to apply to the Blog Home page and individual Blog Pages, do I use the "Custom CSS" on Divi >> Theme Options >>Custom CSS, or is there someplace else I should be placing it?
Hi Eric, one option is to make the CSS stricter, so that it only applies to the blog home page (which in your case is a page with ID 25) and the individual blog posts, like so:
body.page-id-25 .et_pb_module.et_pb_widget_area .et_pb_widget, body.single-post .et_pb_module.et_pb_widget_area .et_pb_widget { width: 100% !important; }You could then add this in the "Divi > Theme Options > Custom CSS" box and it will only apply to the specified pages.
Another option is to place the CSS code in a code module (surrounded by <style> and </style> tags). You can then include that code module somewhere on any page you want to apply the CSS.
For what you're looking at doing, I'd consider looking into creating a post template using the new Divi 4.0 theme builder. You could create a template which, in the template body, includes your two columns – in the left you'd place a "Post Content" module and in the right column you'd place the sidebar module and the code module. In the template settings, set it to apply to individual blog posts. Now when you add posts as usual the content of your post (i.e. the Divi Builder layout you create) will fill the left column, and the sidebar will automatically be added on the right.
Hope that makes sense!
Is there a way to do the reverse of this? Put a module (saved to your Divi library) into Widget/Widget Area?
Hey Joshua, the only way I know of is using the Divi Widget Builder plugin. It adds a new widget that lets you select a Divi Builder layout from your library to display in your widget area / sidebar.
Hi, the Widget Area dropdown does not show newly created Widgets/Sidebars…
Any thoughts?
Thanks.
Hey Rob, newly created widget areas won't show up in the dropdown until you reload the edit page. That is, save your post as a draft (or update the published post). Then reload the edit screen and go back into the sidebar – now the newly created widget areas should show up. Let me know if you still can't see them. Cheers!
This is an awesome hack. Thanks for sharing.