Divi Show / Hide Button lets you reveal and/or hide Divi Builder elements at the click of a button. When a button has been clicked, it is considered 'active' and can be given additional styles. If you'd like to start a button in this 'active' state, here's how.
Enable the Show / Hide Button Active Option
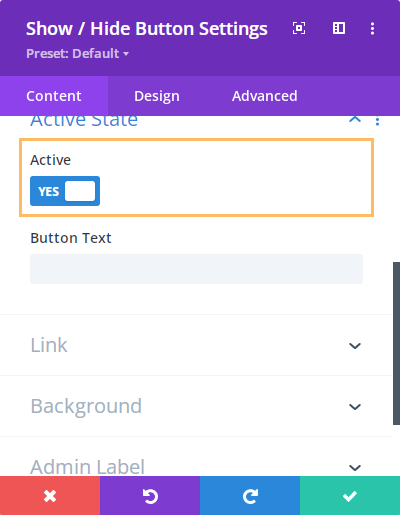
To set the button to be active as soon as the page loads, enable the option at:
Show / Hide Button Settings > Content > Active State > Active

Note that when the button is subsequently deactivated, e.g. by clicking on it, the active state will be removed.
The option is available in Divi Show / Hide Button v1.3.9 onwards.



Hi Dan, Divi Show Hide Module is probably one of the best and most useful plugins I've ever used with Divi. Thank you!
You’re very welcome, Federico, and I’m very glad you like it! Thank you for all your feedback and help along the way :)
Is there a way the initial active button can be disabled after I click another button?
Hey Geoffrey, I think you need the "grouping" option:
https://divibooster.com/divi-show-hide-module-grouping-option/
Give both buttons the same value for the group name and then when one is activated the other will be deactivated.
Hope that helps, but let me know if not. Thanks!
That works, thank you so much.
You're very welcome, Geoffrey :)
Maximum responsiveness from Dan here, thank you for this new feature !
You're welcome, Adrien :)