The Divi Show / Hide Button lets you reveal and/or hide Divi Builder elements at the click of a button. If you want your show / hide button to double as the heading for the section it reveals, you may wish to set the button text to a heading level, such as an H2 or H3. Here's how to do it
Setting the Show / Hide Button Header Level
You can add heading tags to the show / hide button and configure the heading level in the show / hide button's module settings, as follows.
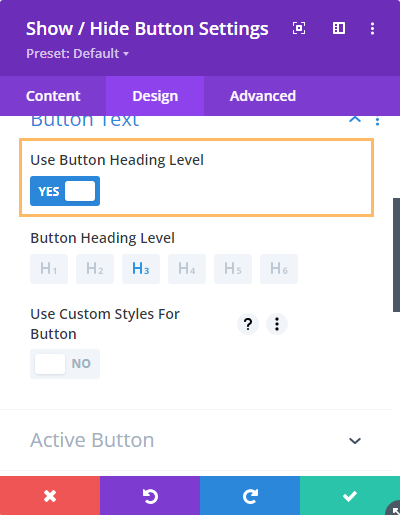
First, enable the option to use a heading level at:
Show / Hide Button Settings > Design > Button > Use Button Heading Level

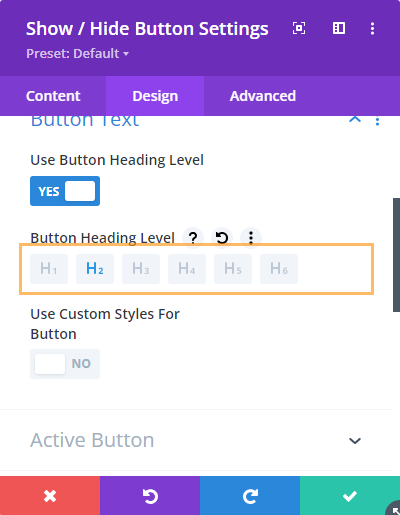
Now, you can set the header level for the button text at:
Show / Hide Button Settings > Design > Button > Button Heading Level

On the front-end the button should now have heading tags around the button text. The added header element is unstyled, allowing the button text to retain its existing styling.
The option is available in Divi Show / Hide Button version 1.5.5 onwards.



0 Comments