Update: As of Divi 2.4, the Divi Theme now supports the Page Builder on posts. Simply start a post and click "Use Divi Builder" to enable the builder – there is no need to follow the steps in this post.
One of the most impressive features of the Divi Theme is the powerful "Page Builder" feature. It lets you quickly and easily set up complex page layouts without the need to do any coding or HTML. Unfortunately, by default this feature is only available for pages, not posts or custom posts. Here is how to enable the Divi Page Builder for use on posts and custom posts.
Enabling "Page Builder for Posts"
The easiest way to enable "Page Builder for Posts" is to use my Divi Booster plugin, which lets you do so just by checking a box, like so:

Starting a Page Builder Post
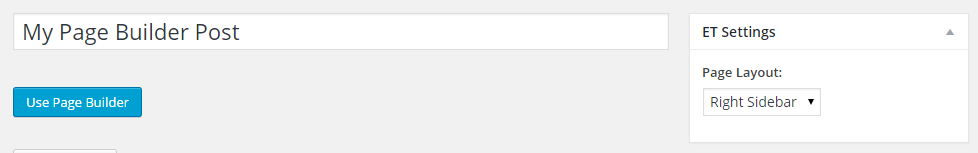
Now, if you start a new post as usual ("Posts > Add New"), you'll see the Page Builder button has been added to the edit post screen, along with a Page Layout menu

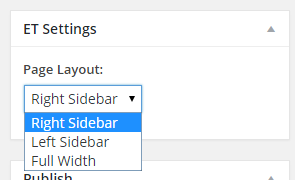
Before you click the "Use Page Builder" button, decide whether you'd like your post to have a left sidebar, right sidebar, or be full width. Then select it from the Page Layout menu:

Now depending on your choice, one of three default Page Builder Layouts will be loaded, which aim to mimic as closely as possible the look of a standard blog page. These layouts are as follows.
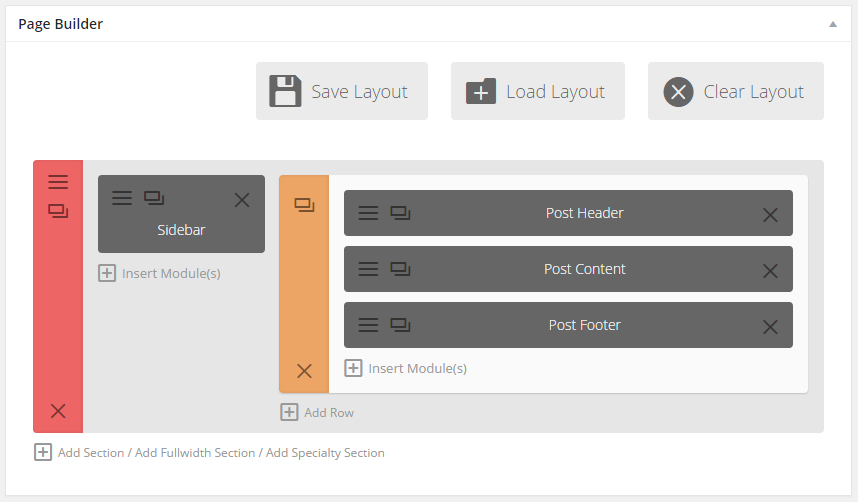
Right Sidebar Layout
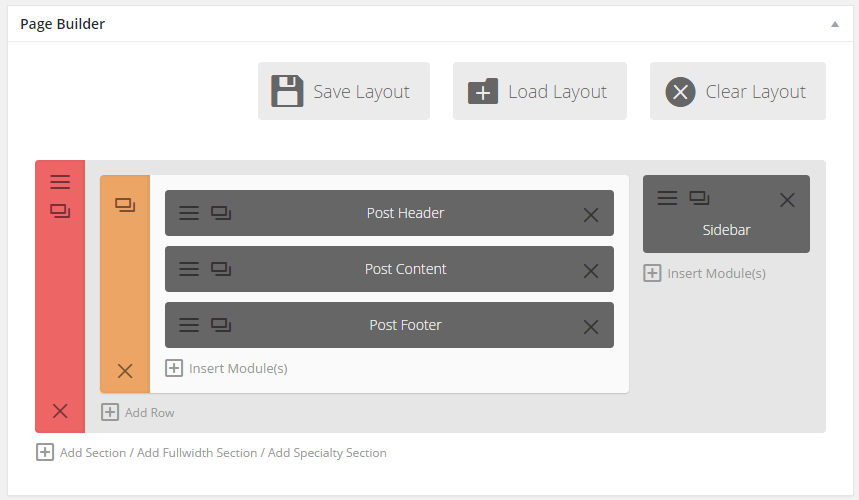
By default the (non-PageBuilder) posts use a right sidebar. The Page Builder layout for this looks like:

Don't be put off by the (possibly) unfamiliar red / orange color. That just happens because it is using one of the Page Builder "speciality sections" to make sure the sidebar is positioned correctly. It basically behaves in the same way as the standard page builder layouts you are probably more familiar with.
You'll also note that there are some modules already in the layout. I'll explain those in the next section.
Left Sidebar Layout
Very similar to the right layout is a left sidebar layout, which looks like so:

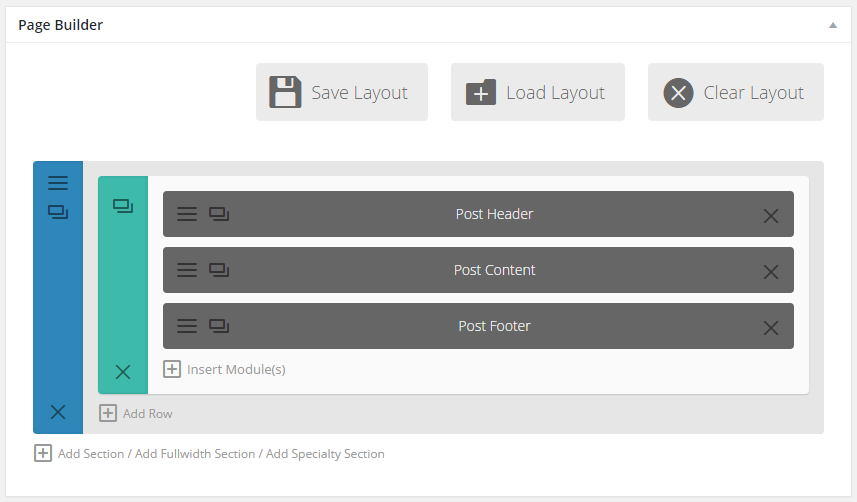
Full Width Layout
Finally, there is the full width layout, which may look more familiar to you. It is used to create posts without a sidebar.

The Default Page Builder for Post Modules
Look again at the default layouts and you'll see that there are some default modules. These are designed to make your Page Builder post look like a regular post, and they are:
- Post Header – This is a text module which displays the featured image, post title, and meta-data (post date, author, etc). If you look in the module you'll see some shortcodes which generate each of these – you can move these, delete them, etc. to get the look you want.
- Post Content – This is an empty module in which you can add content to the post. If there was any content in the post editor before you switched on Page Builder, it will be included in here. If you need a more complex layout that plain text, you can of course replace this with other modules, etc.
- Post Footer – Finally, this module displays things that come at the end of the post, such as comments. Again, it uses shortcodes which you can move or delete as you please.
These modules can all be moved and deleted as necessary to achieve the effect you are after.
Finally, the first two layouts have a sidebar module which displays the default sidebar. If you want to use a custom sidebar, etc, you can simply replace the module (or edit its settings).
The default layouts created by Divi Booster are just a starting point. I suggest starting with one and then changing it until you have it looking the way you like it. Then save your layout so that you can quickly load it for use in future posts.
Known Issues
The Page Builder is complex and not intended for use on posts. As such there are quite a few things that need to be addressed to ensure that it works smoothly in all cases. I'm aware of some issues and am working on solving them. I believe that for most people the Divi Booster Page Builder for Posts feature should work correctly. If you encounter any issues using the Page Builder for posts, please let me know in the comments and I'll try to address them as soon as possible.
Technical Details: PageBuilder on Posts
My Divi Booster plugin always contains the most recent version of the code and can be easily activated by checking a box. But for the technically inclined among you, here is the do-it-yourself code version, which I try to keep reasonably up-to-date though it may not have all the latest bug-fixes etc. I must warn you that adding PHP to a site if you don't know what you're doing can break things – so make sure you back things up before adding this. The code is also quite a complex beast so I won't try to explain it here. It comes in two parts: PHP code which can be added to a functions.php file, and some CSS.
PHP
function myprefix__et_pb_before_main_editor( $post ) {
if (in_array( $post->post_type, array('page', 'project'))) return;
if (!post_type_supports($post->post_type, 'editor')) { return; }
$is_builder_used = 'on' === get_post_meta( $post->ID, '_et_pb_use_builder', true ) ? true : false;
printf( '<a href="#" id="et_pb_toggle_builder" data-builder="%2$s" data-editor="%3$s" class="button button-primary button-large%5$s">%1$s</a><div id="et_pb_main_editor_wrap"%4$s>',
( $is_builder_used ? __( 'Use Default Editor', 'Divi' ) : __( 'Use Page Builder', 'Divi' ) ),
__( 'Use Page Builder', 'Divi' ),
__( 'Use Default Editor', 'Divi' ),
( $is_builder_used ? ' class="et_pb_hidden"' : '' ),
( $is_builder_used ? ' et_pb_builder_is_used' : '' )
);
}
add_action( 'edit_form_after_title', 'myprefix__et_pb_before_main_editor' );
function myprefix__et_pb_after_main_editor( $post ) {
if (in_array( $post->post_type, array('page', 'project'))) return;
if (!post_type_supports($post->post_type, 'editor')) { return; }
?>
<p class="et_pb_page_settings" style="display: none;">
<input type="hidden" id="et_pb_use_builder" name="et_pb_use_builder" value="<?php echo esc_attr( get_post_meta( $post->ID, '_et_pb_use_builder', true ) ); ?>" />
<textarea id="et_pb_old_content" name="et_pb_old_content"><?php echo esc_attr( get_post_meta( $post->ID, '_et_pb_old_content', true ) ); ?></textarea>
</p>
</div>
<?php
}
add_action( 'edit_form_after_editor', 'myprefix__et_pb_after_main_editor' );
function myprefix__et_pb_builder_post_types($post_types) {
foreach(get_post_types() as $pt) {
if (!in_array($pt, $post_types) and post_type_supports($pt, 'editor')) {
$post_types[] = $pt;
}
}
return $post_types;
}
add_filter('et_pb_builder_post_types', 'myprefix__et_pb_builder_post_types');
// Fix Divi color picker dependency bug
function myprefix__enqueue_admin_post_settings() {
wp_enqueue_script('myprefix__divi_admin_post_settings', get_template_directory_uri() . '/js/admin_post_settings.js', array('wp-color-picker'));
}
add_action('admin_enqueue_scripts', 'myprefix__enqueue_admin_post_settings');
// Override post truncation function used by excerpt.
// Need to remove blog module to avoid infinite loops. But can't just filter the_content as that removes the blog module from top level posts too.
if ( ! function_exists( 'truncate_post' ) ){
function truncate_post( $amount, $echo = true, $post = '' ) {
global $shortname;
if ( '' == $post ) global $post;
$post_excerpt = '';
$post_excerpt = apply_filters( 'the_excerpt', $post->post_excerpt );
if ( 'on' == et_get_option( $shortname . '_use_excerpt' ) && '' != $post_excerpt ) {
if ( $echo ) echo $post_excerpt;
else return $post_excerpt;
} else {
// get the post content
$truncate = $post->post_content;
// remove caption shortcode from the post content
$truncate = preg_replace('@[caption[^]]*?].*?[/caption]@si', '', $truncate);
// DM - remove non-exerptable modules from excerpts
$truncate = preg_replace('@[et_pb_blog[^]]*?]@si', '', $truncate); // blog module
$truncate = preg_replace('@[et_pb_signup[^]]*?]@si', '', $truncate); // subscribe module
$truncate = preg_replace('@[et_pb_sidebar[^]]*?]@si', '', $truncate); // sidebar module
// remove post header and footer content from excerpts
$truncate = preg_replace('@[(db_post_meta|db_feature_image|db_post_title|db_post_ad|db_comments_form)]@si', '', $truncate); // sidebar module
// apply content filters
$truncate = apply_filters( 'the_content', $truncate );
// decide if we need to append dots at the end of the string
if ( strlen( $truncate ) <= $amount ) {
$echo_out = '';
} else {
$echo_out = '...';
// $amount = $amount - 3;
}
// trim text to a certain number of characters, also remove spaces from the end of a string ( space counts as a character )
if ( ! $echo ) {
$truncate = rtrim( et_wp_trim_words( $truncate, $amount, '' ) );
} else {
$truncate = rtrim( wp_trim_words( $truncate, $amount, '' ) );
}
// remove the last word to make sure we display all words correctly
if ( '' != $echo_out ) {
$new_words_array = (array) explode( ' ', $truncate );
array_pop( $new_words_array );
$truncate = implode( ' ', $new_words_array );
// append dots to the end of the string
$truncate .= $echo_out;
}
if ( $echo ) echo $truncate;
else return $truncate;
};
}
}
// Keep Page Layout setting available at all times
function myprefix__make_page_layout_full_width_by_default() {
// Set the default pagebuilder layout
echo <<<END
<script>
jQuery(function($){
$('.post-new-php.post-type-post #et_pb_toggle_builder').click(function(){
var textarea_id = 'content';
if ($(this).text() == 'Use Page Builder') {
old_content = wp_editor_get_content('content');
layout = $('#et_pb_page_layout').val();
var post_header = '[et_pb_text admin_label="Post Header" background_layout="light" text_orientation="left"]<h1>[db_post_title]</h1>[db_post_meta][db_feature_image][/et_pb_text]';
var post_content = '[et_pb_text admin_label="Post Content" background_layout="light" text_orientation="left"]'+old_content+'[/et_pb_text]';
var post_footer = '[et_pb_text admin_label="Post Footer" background_layout="light" text_orientation="left"][db_post_ad][db_comments_form][/et_pb_text]';
if (layout == "et_left_sidebar") { wp_editor_set_content('content', '[et_pb_section fullwidth="off" specialty="on"][et_pb_column type="1_4"][et_pb_sidebar admin_label="Sidebar" orientation="left" area="sidebar-1" background_layout="light" module_id="sidebar"/][/et_pb_column][et_pb_column type="3_4" specialty_columns="3"][et_pb_row_inner][et_pb_column_inner type="4_4"]' + post_header + post_content + post_footer + '[/et_pb_column_inner][/et_pb_row_inner][/et_pb_column][/et_pb_section]'); }
if (layout == "et_right_sidebar") { wp_editor_set_content('content', '[et_pb_section fullwidth="off" specialty="on"][et_pb_column type="3_4" specialty_columns="3"][et_pb_row_inner][et_pb_column_inner type="4_4"]' + post_header + post_content + post_footer + '[/et_pb_column_inner][/et_pb_row_inner][/et_pb_column][et_pb_column type="1_4"][et_pb_sidebar admin_label="Sidebar" orientation="right" area="sidebar-1" background_layout="light" module_id="sidebar" /][/et_pb_column][/et_pb_section]'); }
if (layout == "et_full_width_page") { wp_editor_set_content('content', '[et_pb_section fullwidth="off" specialty="off"][et_pb_row][et_pb_column type="4_4"]' + post_header + post_content + post_footer + '[/et_pb_column][/et_pb_row][/et_pb_section]'); }
$('#et_pb_page_layout').val('et_full_width_page');
setTimeout("jQuery('#et_pb_old_content').val(old_content);", 1000);
}
});
function wp_editor_set_content( textarea_id, content ) {
if ( typeof window.tinyMCE !== 'undefined' && window.tinyMCE.get( textarea_id ) && ! window.tinyMCE.get( textarea_id ).isHidden() )
window.tinyMCE.get( textarea_id ).setContent( content, { format : 'html' } );
else
$( '#' + textarea_id ).val( content );
}
function wp_editor_get_content( textarea_id ) {
var content = typeof window.tinyMCE !== 'undefined' && window.tinyMCE.get( textarea_id ) && ! window.tinyMCE.get( textarea_id ).isHidden()
? window.tinyMCE.get( textarea_id ).getContent()
: $( '#' + textarea_id ).val();
return content.trim();
}
});
</script>
END;
}
add_action('admin_head', 'myprefix__make_page_layout_full_width_by_default', 1);
/* Make comments available as a shortcode */
function myprefix__comments_form() {
ob_start();
if ((comments_open()||get_comments_number()) && 'on' == et_get_option('divi_show_postcomments', 'on')) {
comments_template('', true);
}
return ob_get_clean();
}
add_shortcode('db_comments_form', 'myprefix__comments_form');
function myprefix__post_title() {
return get_the_title();
}
add_shortcode('db_post_title', 'myprefix__post_title');
function myprefix__post_meta() {
ob_start();
if (!post_password_required()) {
et_divi_post_meta();
}
return ob_get_clean();
}
add_shortcode('db_post_meta', 'myprefix__post_meta');
function myprefix__post_ad() {
ob_start();
if ( et_get_option('divi_468_enable') == 'on' ){
echo '<div class="et-single-post-ad">';
if ( et_get_option('divi_468_adsense') <> '' ) echo( et_get_option('divi_468_adsense') );
else { ?>
<a href="<?php echo esc_url(et_get_option('divi_468_url')); ?>"><img src="<?php echo esc_attr(et_get_option('divi_468_image')); ?>" alt="468" class="foursixeight" /></a>
<?php }
echo '</div> <!-- .et-single-post-ad -->';
}
return ob_get_clean();
}
add_shortcode('db_post_ad', 'myprefix__post_ad');
function myprefix__featured_image() {
ob_start();
if (!post_password_required()) {
$thumb = '';
$width = (int) apply_filters( 'et_pb_index_blog_image_width', 1080 );
$height = (int) apply_filters( 'et_pb_index_blog_image_height', 675 );
$classtext = 'et_featured_image';
$titletext = get_the_title();
$thumbnail = get_thumbnail( $width, $height, $classtext, $titletext, $titletext, false, 'Blogimage' );
$thumb = $thumbnail["thumb"];
$post_format = get_post_format();
if ( 'video' === $post_format && false !== ( $first_video = et_get_first_video() ) ) {
printf(
'<div class="et_main_video_container">
%1$s
</div>',
$first_video
);
} else if ( ! in_array( $post_format, array( 'gallery', 'link', 'quote' ) ) && 'on' === et_get_option( 'divi_thumbnails', 'on' ) && '' !== $thumb ) {
print_thumbnail( $thumb, $thumbnail["use_timthumb"], $titletext, $width, $height );
} else if ( 'gallery' === $post_format ) {
et_gallery_images();
}
}
return ob_get_clean();
}
add_shortcode('db_feature_image', 'myprefix__featured_image');
function myprefix__pagebuilder_for_posts_class($classes) {
if (is_single() && et_pb_is_pagebuilder_used(get_the_ID())) {
$classes[] = 'db_pagebuilder_for_posts';
}
return $classes;
}
add_filter('body_class', 'myprefix__pagebuilder_for_posts_class');CSS
/* Remove padding between post title and page builder content */
.single .et_pb_section:nth-of-type(1),
.single .et_pb_section:nth-of-type(1) .et_pb_row:nth-of-type(1),
.single .entry-content { padding-top:0; }
/* Remove content area top margin which appears when filtering blog modules from excerpts */
#content-area { margin-top:0 !important; }
/* Fix the unclickable links issue on sidebar with old version of pagebuilder for posts */
.db_pagebuilder_for_posts.et_right_sidebar #sidebar *,
.db_pagebuilder_for_posts.et_left_sidebar #sidebar * {
position: relative;
}
/* Fix empty specialty section layout issue */
.db_pagebuilder_for_posts.et_full_width_page .et_pb_column { min-height:1px; }
/* Hide regular post content */
.db_pagebuilder_for_posts.et_full_width_page article > :not(.entry-content) { display: none; }
.db_pagebuilder_for_posts.et_full_width_page article.comment-body > * { display: block !important; }
/* Adjust the padding to match the standard blog post format */
.db_pagebuilder_for_posts.et_full_width_page .entry-content { padding-top: 0px !important; }
.db_pagebuilder_for_posts.et_full_width_page .et_pb_widget_area_right { margin-bottom: 30px !important; margin-left:29px !important; }
.db_pagebuilder_for_posts.et_full_width_page .et_pb_widget_area_left .et_pb_widget { margin-bottom: 30px !important; margin-left: 0px !important; margin-right: 30px !important; }Alternatives
Laterna Studios have a plugin to make the page builder available on post types of your choosing. The plugin offers manual selection of the post types on which to use the page builder, which is a different approach to the above code which automatically adds the page builder for all post types which could support it. I haven't really looked into it much so can't advise on how well it works.



I can't seem to find the page builder in divi booster, are there versions without or is it called something else? Where do I find it??….
Many thanks, Heléne
Hi Heléne, the Divi Theme now allows the page builder on posts by default, so I've moved the setting into the "Deprecated" section at the bottom of the Divi Booster settings page. You'll find it at "Deprecated (now available in Divi) > Divi 2.4 > Enable Pagebuilder for posts". You should only need to use it if you are running Divi 2.3 and earlier.
You're a lifesaver! No idea why they don't activate it by default (considering you have the option not to use it if you don't want to).
Hi Dan;
I have this feature activated on http://insideandoutgardens.ca/
I just noticed today that when I start a new post there using the Page Builder, instead of the normal blue and green default sections, I get orange and red ones and these are filled with three text modules and a sidebar module.
See screen shot: http://insideandoutgardens.ca/wp-content/uploads/Default-Divi-Post-Page-Builder.jpg
The text module has admin labels: Post Header, Post Content, Post Footer. The sidebar is labelled Sidebar.
The post header has:
[db_post_title]
[db_post_meta][db_feature_image]
The post Content is empty
The post footer has:
[db_post_ad][db_comments_form]
Is this something you have done on purpose or is it coming from Divi directly?
If I click use Default Editor and then click Use Page Builder, the normal Page builder opens with the normal default sections in Blue and Green.
What am I missing here?
thanks
John
Hey John, I need to update the post with the details, but it's an upgrade I've made to Divi Booster page builder for posts feature.
Previously when you created a post the pagebuilder content would overlap the sidebar, and you had to mess around leaving a blank column to avoid an overlap (and even then there was an invisible overlap which affected the clickability of sidebar links etc).
To fix this, I've created a default pagebuilder layout which includes the sidebar (so now there is no overlap as the sidebar is part of the pagebuilder layout). To correctly position the sidebar this needs to be a "speciality" section – hence the orange color.
To make everything even more flexible, I moved everything that normally appears on a blog post page (post title, featured image, comments, etc) into text modules (with a shortcode for each). If you're just writing a standard post, you can just edit the (currently empty) "post content" text module. But if you want to do fancier stuff (add a slider, or insert a signup form above the post title, say) you can easily do it all within the pagebuilder. It's a bit confusing at the start, I know , but I think once you are used to it, it should be a very flexible, powerful way to create blog posts.
Before you activate page builder on a post you'll see "Page Layout" option in the top right corner of the post editor with options for a right sidebar, left sidebar or full-width page. I've actually created a default layout for each of these which will appear when you activate the pagebuilder. At the moment there is a slight bug that when you deactivate the pagebuilder it resets this option to full-width rather than whatever you had before – you can just change it to get back to the right sidebar layout for now – which I'll fix as soon as I can.
I hope all this makes sense! I'll update the post soon with a proper tutorial.
In the meantime, let me know if you have any questions about it.
Cheers!
Hi Dan;
Sorry, I just realized I hadn't responded to your reply. Yes, that makes perfect sense.
Thanks
John
Hey Dan, I've gone through a couple iterations of info from this post. First I added the code snippet above to my child theme's functions.php and everything seemed to work. I had changed all of my existing posts to using the page builder, but then suddenly those posts stopped working, and anytime I tried to view any of them, I would get a 503 Service Unavailable error.
Took me a while to figure out that was the problem, and it was resolved once I removed that code from functions.php AND deleted any of the shortcodes from the actual posts.
Now I've paid for and installed the Divi Booster Plugin, and when I turn the option on to use page builder on posts, there are a few issues on the post page: http://i.imgur.com/n4GIKlS.jpg If I click the Use Page Builder button, nothing happens. Meanwhile, all text in the regular editor has turned white and I don't see the normal WYSIWYG editor controls.
Any ideas?
Divi Booster v1.1.2
Divi Theme v2.3.1 (with a custom child theme)
Hey Paul, as per our emails the issue was that blog modules were recusively generating excerpts of other posts containing blog modules. I've updated the plugin to fix this by filtering the blog modules out of the excerpts.
Hi guys
The Page Builder on posts was always going to be a popular feature and I know that Dan is working hard to make it pain free for us with his plugin.
In the meantime you may find my post helpful:Hope the link is OK Dan.
http://divitheme.co.uk/divi-booster-plugin-add-page-builder-to-posts/
Hey Keith, I was just thinking that this post needed a link to yours. It's a great write up with some useful info on the use of pagebuilder on posts :)
Thanks Dan but I always feel reluctant to add links in comments.
I can't think of anyone in the Divi community who isn't using your plugin.
Keep up the good work.