The Divi theme comes with the option to add a phone number to the top menu, and automatically adds a phone icon to it. But what if you'd like the phone number to be displayed in along side the main menu links? Here is one way to do it…
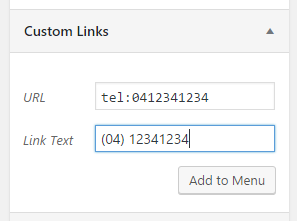
Add the phone number as a menu item

Click to "Add to Menu", move the new menu item to your desired position, and then click "Save Menu". At this point, the phone number text should show up in your main menu.
Add a phone icon to the menu item

#top-menu a[href^=tel]:before {
font-family: "ETmodules" !important;
position: relative;
top: 2px;
margin-right: 5px;
content: "\e090";
}Related Post: Adding CSS to the Divi Theme
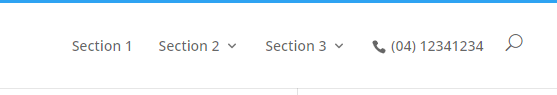
If all has gone to plan, you should now see the icon next to the phone number.
As an added bonus, the phone number is a click-to-call link, which means that users (on mobiles, etc) will be able to simply click on the link to call you.
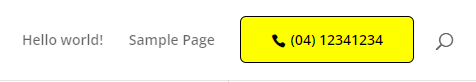
Styling the Phone Link as a Button

If you want to style the phone link as a button, you can do so using the following CSS:
#top-menu a[href^=tel] {
color: black;
background-color: yellow;
--border-width: 1px;
--border-color: black;
border-radius: 6px;
--padding-top-bottom: 15px;
--padding-left-right: 30px;
/* Apply the settings above - don't edit */
border: var(--border-width) solid var(--border-color);
padding: var(--padding-top-bottom) var(--padding-left-right) !important;
margin-bottom: calc(33px - var(--padding-top-bottom) - var(--border-width));
margin-top: calc(-2 * (var(--padding-top-bottom) + var(--border-width)));
}
#top-menu a[href^=tel]:hover {
background-color: orange;
}Note that the last four CSS properties in the first block are calculated based on the values given at the start and shouldn't be edited. Doing it this way allows the correct margins to be automatically calculated to preserve the header height while saving you from having to perform this calculation yourself.



Thank you so much for this! So many little things hide in divi and wordpress in general. Tips like these make all the difference with clients.
You’re welcome, Larry! I’m glad the tips are helping. If there’s ever anything you can’t track down, let me know and I’ll try to point you in the right direction.
This is great. Thank you very much – such a simple addition. Can I turn just this one link into a nice button somehow?
Hey Edwin, I've just added a section to the end of the post with some CSS that you can use to turn the link into a button. I hope it helps, but if you need it customized in any way, let me know. Cheers!
Thanks a lot. It really work.
Glad it helped, Arindam :)
Nice! Thanks
But how do you know phone icon equals "content: "\e090";"?
Where can I find the index with all the other symbols icon?
Hi Fi, there's a list of the built-in Divi icons here:
https://www.elegantthemes.com/blog/resources/elegant-icon-font
If you scroll down you'll see the icons listed with a code below each one that begins with "&#x" – replace the "&#x" with "\e" (and remove the trailing semi-colon) to get something like "\e090" that you can use as the value of the "content". Hope that makes sense.
Great tip! But my site has one menu in English version and one in French version. With this code, the Phone icon appears only on the English version.
How to fix that?
Thanks
Hey Denis, it looks to me like the "URL" field of the custom link menu item might be empty for the French menu. If so, add a phone number beginning with "tel:" in to it (as shown in the image in the post) and you should get the icon. It'll also make the link into a clickable phone link, which it currently isn't. Hopefully that's the issue / solution, but let me know if it doesn't sort it. Thanks!