There is a minor bug in the Divi Theme which causes the horizontal scroll bar to be shown and allows the user to scroll a little bit past the edge of the main blog. Here's how to fix it.
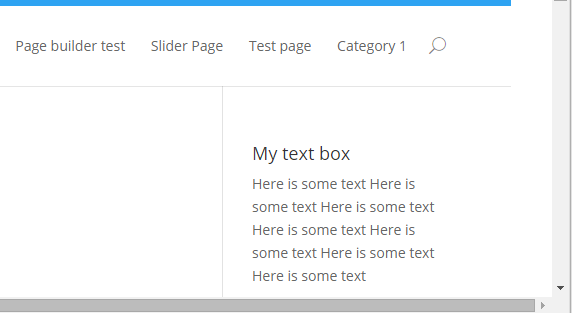
First, an example of what I'm talking about.

Notice that the horizontal scroll bar is showing, and that having scrolled as far as I can go, I'm now slightly off the side of the page and can see the edge of the header bar.
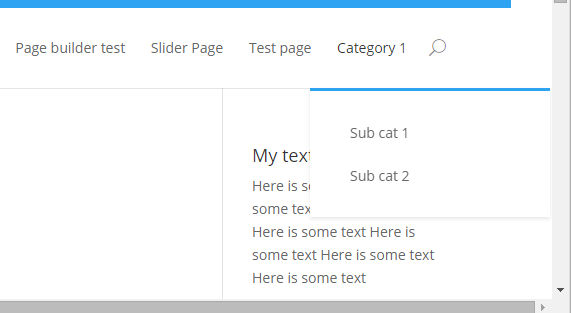
It took me a while to track down the culprit. All the visible components of the screen were correctly staying within the bounds of the normal screen size. The offending component, then, had to be something invisible! Turns out it is the drop-down submenu which causes the problem, as can be seen here:

So how do we fix the issue? It's as simple as adding the following CSS to the theme:
#page-container { overflow:hidden; }Related Post: Adding CSS to the Divi Theme
This forces the part of the menu which spills over the page to be hidden from view. The result is that the horizontal scroll bar is no longer shown and you can't scroll past the edge of the screen.
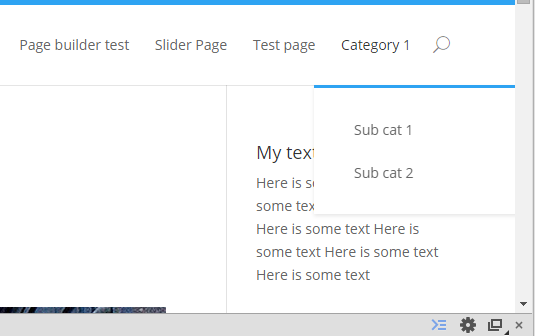
Here's the final result. Notice the lack of horizontal scroll bar this time:

The fix doesn't seem to cause an issue actually accessing the menus. But be sure to check on your own site just to be sure.



Thanks! This worked great!
You're welcome, Renzo!
For anyone who still is seeing a scroll bar on mobile – add this to your theme CSS:
html, body {
overflow-x: hidden;
}
body {
position: relative
}
I got this from stackoverflow and it solved my problems!!
Thanks Naf! Yeah, that should do it :)
That worked flawlessly. Thank you so much.
Great! Glad it helped, Josepha.
It Works well, but bot in mobile. There's somethimg to do?
Hey Renato, is there any chance you're able to share a link to the site you're working on? There's probably some element on the page which is protruding off the edge of the screen at mobile widths. If I'm able to take a look at the site I'll hopefully be able to tell you what that item is / what to do about it. Thanks!
Incredibly helpful! Thanks for sharing!
You're welcome, Steve!
Amazing! I had gone over the pages and the header and footer again and again trying to figure out what was going on. Thank you!
You're welcome, Anna!
legend
you absolute rockstar!
:)
where do i put this css content?
Hi Agustin, you can add it into the "Divi > Theme Options > General > Custom CSS" box, or alternatively the style.css file of your child theme (if you're using one). I hope that helps!
<3
Thank you!!!
You are boss
was really really helpful thanks