Eliminating the bottom border bar from the Divi standard header creates a cleaner and more modern look on your website. This change can help your header blend seamlessly with the rest of the page, offering a sleeker appearance and improved visual consistency. In this guide we show you how to remove the bottom border bar from the Divi header to enhance your site's design using either the Divi Booster plugin or some custom CSS.
Remove the Bottom Border Bar from the Divi Header using Divi Booster
This method demonstrates how to remove the bottom border bar from the Divi standard header by using the Divi Booster plugin. It's an efficient, no-code approach that allows you to quickly toggle the border setting through an intuitive options panel, making it ideal for users who want a hassle-free solution.
Access Divi Booster Header Settings
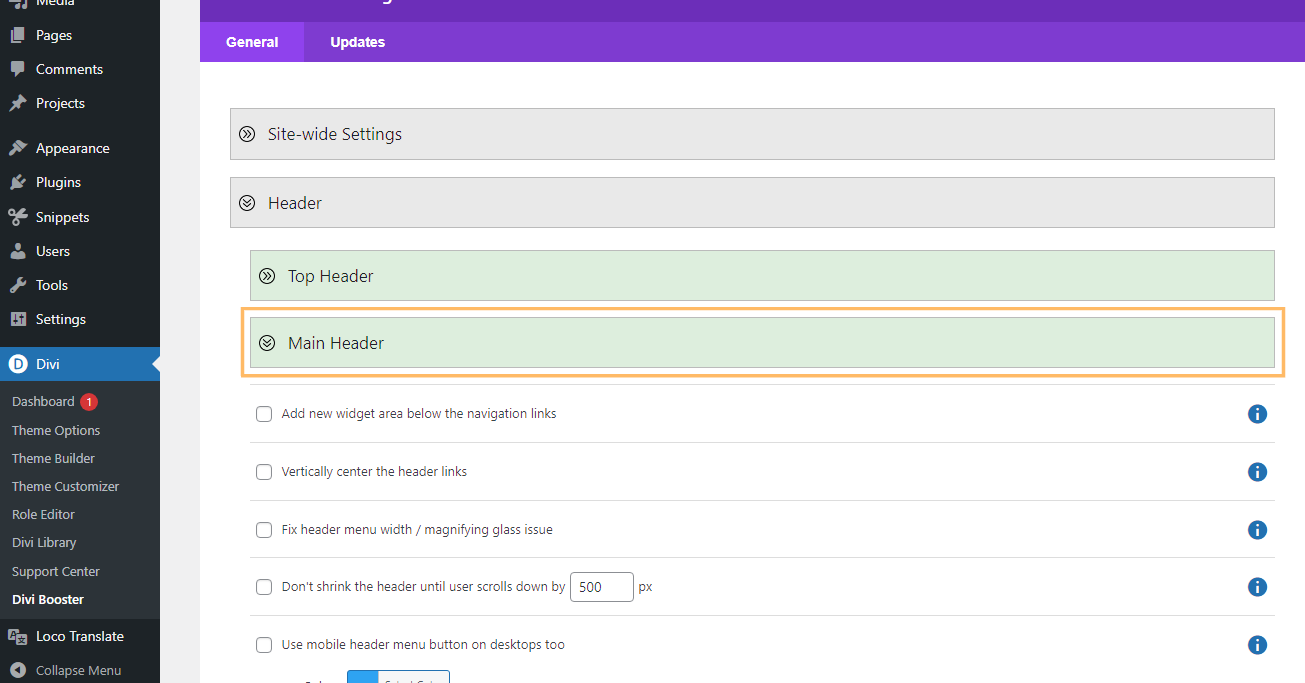
To get started, open the Divi Booster settings from the Divi menu in the WordPress admin sidebar. Next, expand the 'Header' section, and then open the 'Main Header' sub-panel. This is where you'll find the relevant setting.

Enable the 'Hide Header Bottom Border' Option
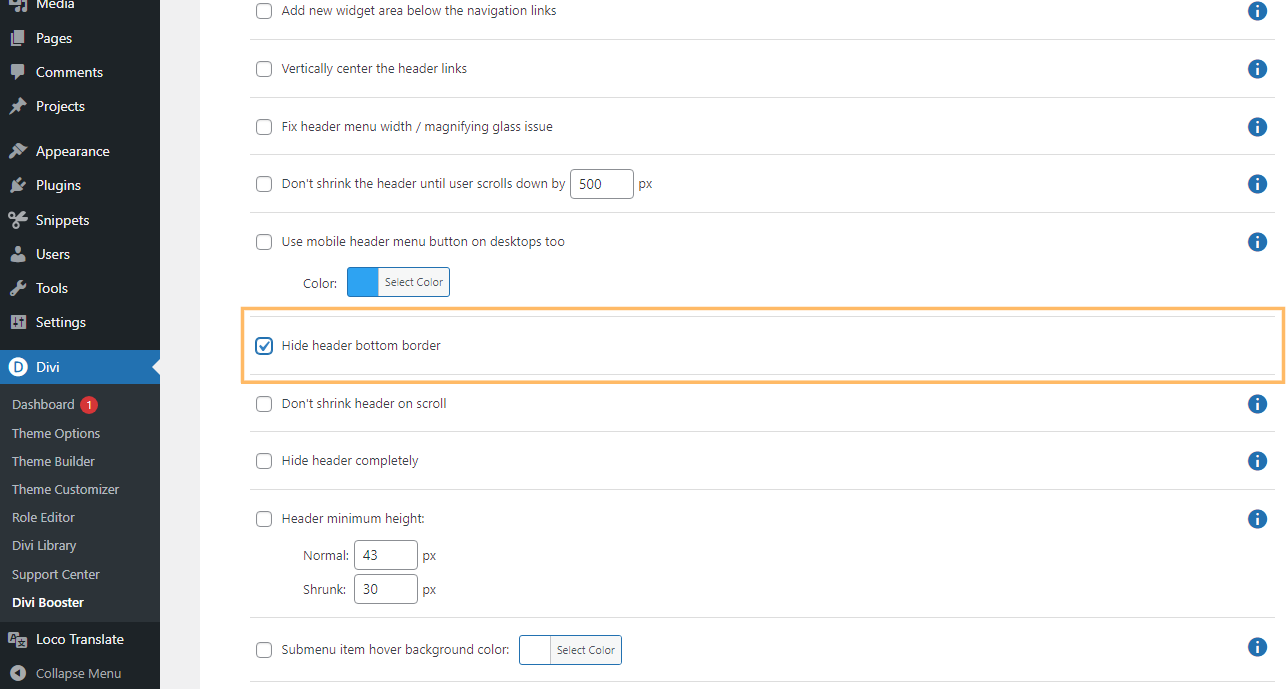
Within the Main Header panel, find the 'Hide header bottom border' option and check the box to enable it.

Save Your Settings
After enabling the option, be sure to click the 'Save Changes' button in the Divi Booster panel to apply your update site-wide.

Check the Updated Header
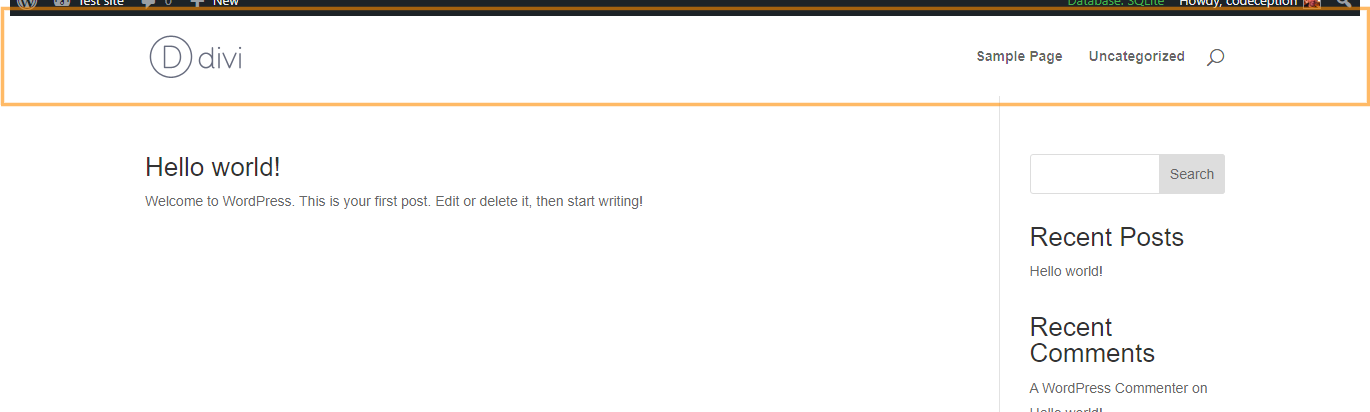
Visit your site to confirm that the header's bottom border is now removed. Your header should appear seamless, without any obvious border or shadow beneath it.

Remove the Bottom Border Bar from the Divi Header using Custom CSS
This method demonstrates how to remove the bottom border bar from the Divi standard header by adding custom CSS directly in the Divi Theme Options panel. It's a straightforward approach that allows you to eliminate the box shadow without modifying theme files or using child themes, making it ideal for quick, code-based customization.
Open Divi Theme Options and Locate Custom CSS
Head to the Theme Options area in the Divi menu from your WordPress dashboard. Once there, scroll down to the 'Custom CSS' section and click into the code input box.

Add the Custom CSS
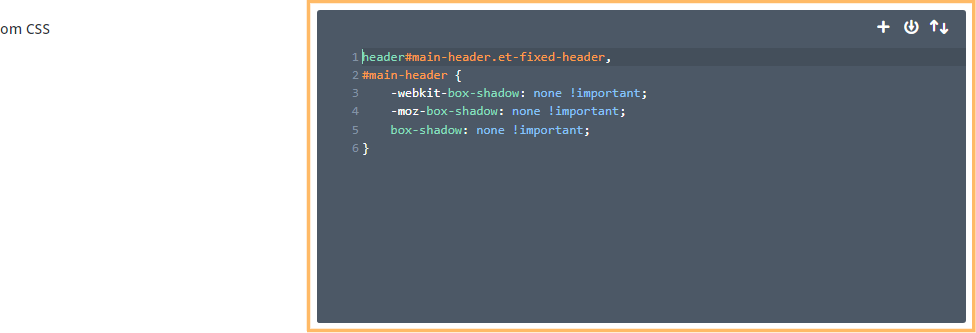
Paste the following code into the Custom CSS box to remove the bottom border (box shadow) from the Divi header:
header#main-header.et-fixed-header,
#main-header {
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
box-shadow: none !important;
}
Save Your Changes
Once you've added the CSS, click the green 'Save Changes' button at the bottom of the Theme Options panel to make your update live.

Preview the Header Without a Bottom Border
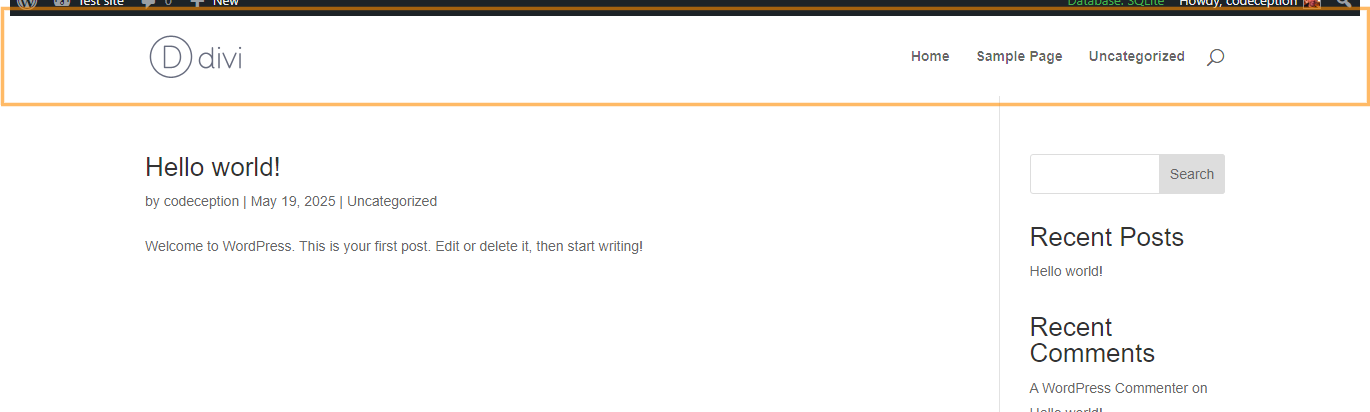
Go to your website and check that your header no longer shows a bottom border or shadow—your design should now look sleek and borderless!

Conclusion
Removing the bottom border from Divi's standard header is quick and easy, whether you use Divi Booster or a bit of custom CSS. Enjoy your site's fresh, clean header design!



hi there
it didnt work for me using divi booster can you help me?
Hi Eduardo, I just checked and the code still works in recent versions of Divi. I'd first try clearing any caches on your site and then clearing your browser cache. If that doesn't help, are you able to send me a link to the site you're working on so that I can take a look? Thanks!
Thank you worked perfectly
2 years later … this should be a "toggle" in the Divi Theme Options.
Thank you, thank you, thank you!
Wow! Thank you so much for this! That line has been driving me crazy.
Thank you so much!! I've been going crazy trying to fix this.
Thanks for this!
Thanks Dan, you saved me time and less grey hair :)
Ha ha! Happy to help, Reza :)
I am using a sidebar and the line appears again as soon as you start scrolling the page.
Hi John, I've just updated the code in the post such that it should also remove the header bottom border on the "fixed" header that is displayed when you start scrolling the page. I hope that helps!
This is not working in firefox ????
Hey lois, hmm… it's working for me in firefox! Any chance you can send me a link to the site you're working on so that I can take a look?
Thanks! I hope they are going to fix it in DIVI 3.0.
Thank you!!!