Divi LearnDash Kit now lets you display your LearnDash courses in a custom order. Here's how to set a custom course order in LearnDash and then display your courses in that that order in the Divi LearnDash Kit Course List Module.
To set a custom course order in LearnDash:
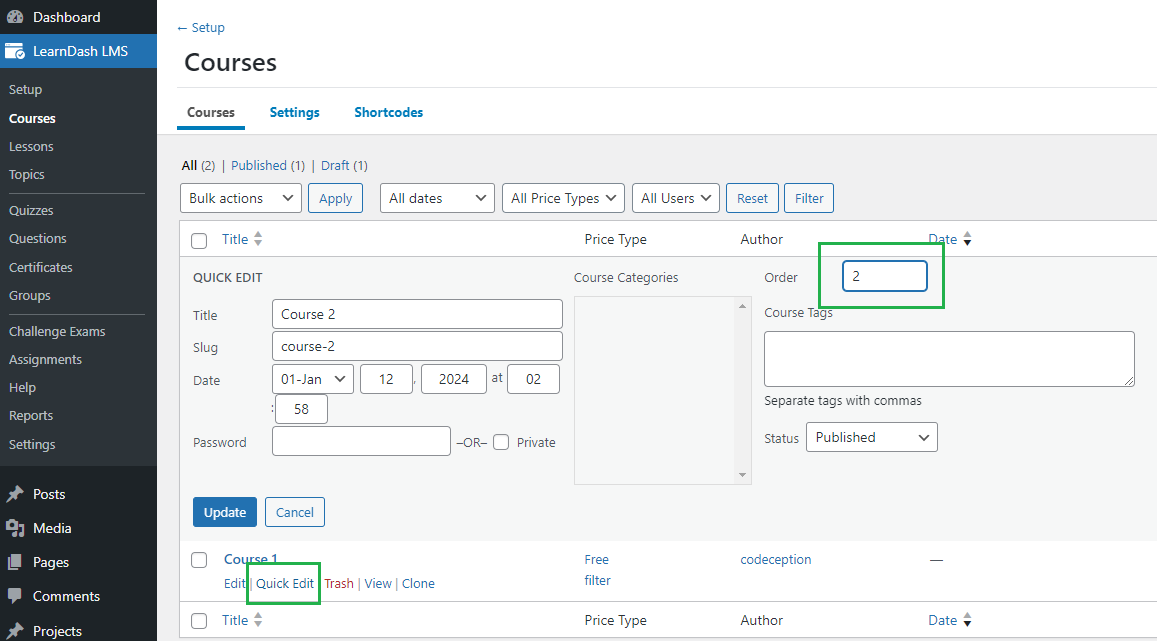
- Use Quick Edit on the courses list to set 'Order' for each course.
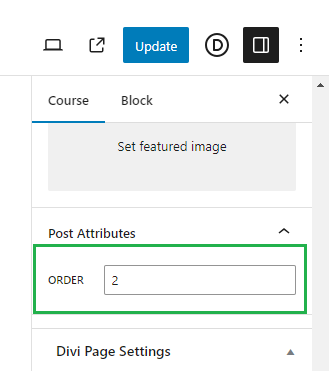
- Or set 'Order' in 'Post Attributes > Order' on individual course edit page.
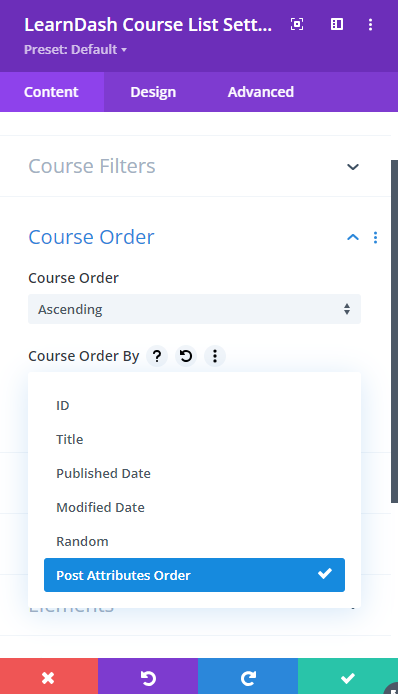
- To display the custom order in Divi LearnDash Kit, select 'Post Attributes Order' in 'Course List Settings > Course Order By'.
Setting a Custom Course Order in LearnDash
To set the order of your courses, you can use WordPress's built-in Quick Edit feature on the main courses page. Simply adjust the "Order" field for each course according to the sequence you prefer.

Alternatively, you can set the course order while editing an individual course—look for the "Post Attributes > Order" field in the right-side bar.

By setting a numerical value in the "Order" field, you dictate the positioning of the course in the list. Lower numbers will display first, enabling you to craft an ordered list that reflects your curriculum's flow or promotional priorities.
Displaying the Custom Course Order in the Course List Module
With the Divi LearnDash Kit Course List module's "Post Attributes Order" option, you can now arrange your courses based on the custom order defined using the methods above. This option can be found in the "LearnDash Course List Settings > Course Order > Course Order By" dropdown menu in the module's settings.

This option is available in Divi LearnDash Kit v1.7.3 onwards.



Top !
Merci pour l'info ça m'a bien aidé pour un site client ;)
Salut Stéphane! Ravi que l'information vous ait été utile pour votre projet client. N'hésitez pas si vous avez d'autres questions ou besoin d'aide! Merci!
Hey Stéphane! Glad the information was helpful for your client project. Feel free to reach out if you have any more questions or need further assistance! Thanks!
Dan