The Divi Theme Image Module lets you upload and display an image in your page. But if you need to set the Image dynamically, here's how to use a shortcode to set the image URL.
Step 1: Enable shortcodes in the image module URL field
By default Divi doesn't support shortcodes in the image module URL field. However, you can add support by either:
- Installing and activating the Divi Shortcode Enabler plugin
- Manually enabling shortcodes using the PHP code given in this post
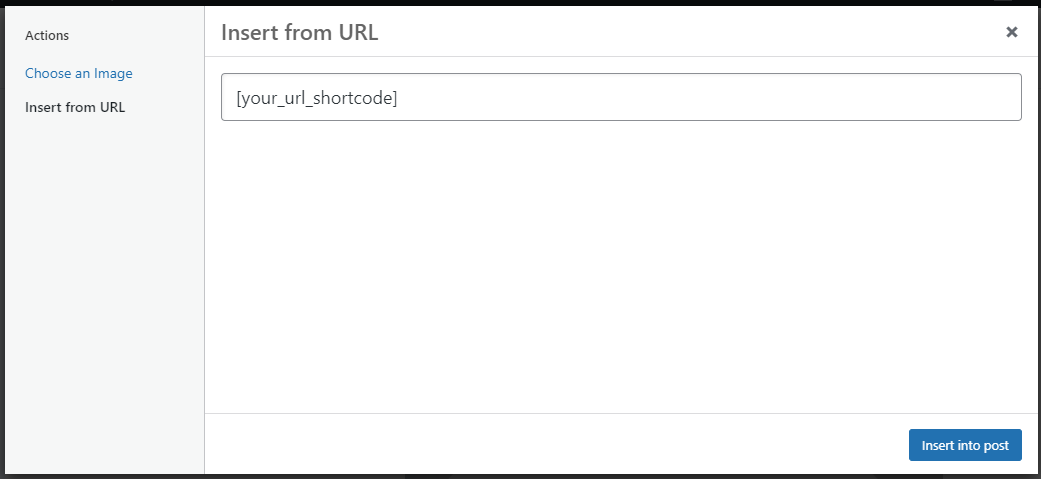
Step 2: Add the shortcode in the image module settings
Now you can add set your shortcode as the image module URL as follows:
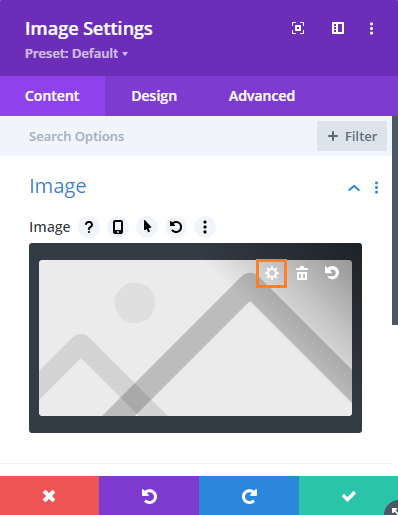
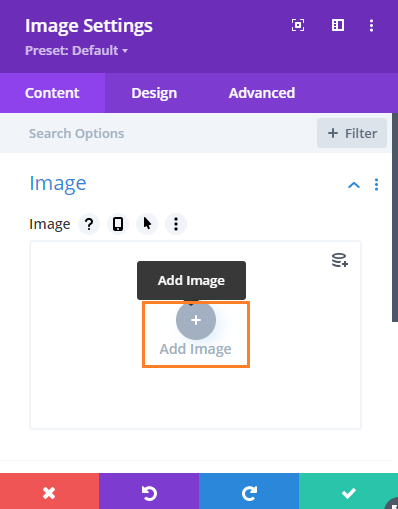
Locate the Image option at:
Image Settings > Content > Image > Image
If an image is already set you should see something similar to the view on the left, otherwise you should see the view on the right.



Troubleshooting
If you're image isn't displaying, here are some things to try / check:
- Clear any caches used on your site (e.g. in performance plugins) , as they may cause a version of the page to displayed that was generated before the changes above were made.
- Ensure the shortcode returns a URL, and nothing else. As an example, a shortcode which returns a full HTML link (with "a" tag) won't work as Divi will strip out the HTML and the URL with it.
If neither of these help, feel free to get in touch (with details of the shortcode you're using, and a link to an example page, if possible) and I'll try to help out.



0 Comments