When using Divi, you might have noticed that the header changes height upon scrolling down the page if the fixed header option is enabled. This behavior is part of Divi's design to ensure your header remains accessible without taking up too much space as users scroll down your website. However, if you prefer to keep the header height consistent regardless of scrolling, there isn't a direct setting within Divi's options to disable this feature. But don't worry, there are simple workarounds to achieve a constant header height.
Setting Fixed and Primary Menu to the Same Height
One way to maintain a consistent header height is to set your fixed menu height equal to your primary menu height. Here's where to find these settings in the Theme Customizer:
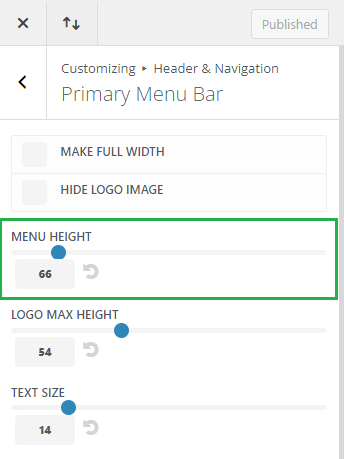
1) If you want to make any adjustments to the height of the menu as it is normally displayed, then navigate to Divi > Theme Customizer > Header & Navigation > Primary Menu Bar. Here, you will find the setting to adjust your Menu Height. Set this to your preferred height.

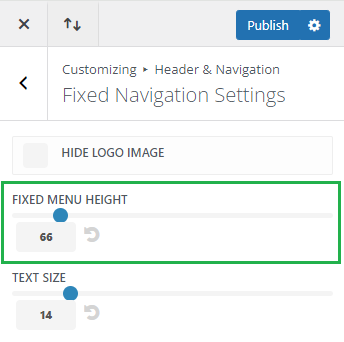
2) Next, go to Divi > Theme Customizer > Header & Navigation > Fixed Navigation Settings. Adjust the Fixed Menu Height to match the height you set for your Primary Menu Bar.

By ensuring both these values are the same, the header will maintain a consistent height when scrolling.
Disabling the Fixed Header
If you prefer not to have a fixed header on your site as you scroll, the option to disable it is available in a slightly different location:
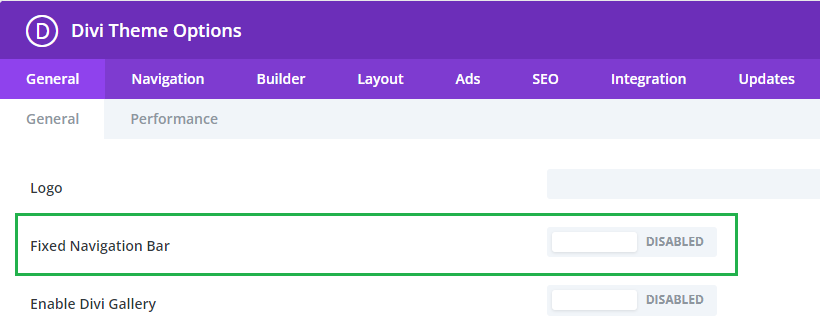
1) Navigate to Divi > Theme Options > General.
2) Look for the Fixed Navigation Bar option and set it to Disabled.

Disabling the fixed navigation bar will prevent your header from shrinking and will also stop it from remaining fixed at the top of the screen as users scroll down, meaning it will move out of view.



0 Comments