There is a minor bug in the Divi Theme which causes the horizontal scroll bar to be shown and allows the user to scroll a little bit past the edge of the main blog. Here's how to fix it.
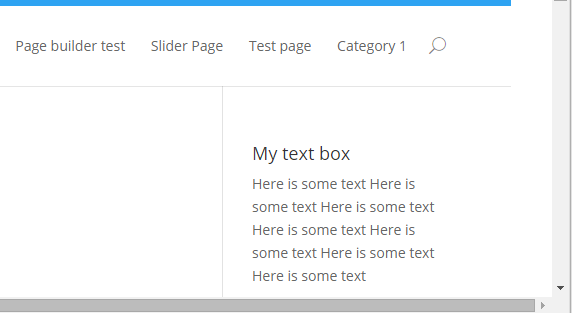
First, an example of what I'm talking about.

Notice that the horizontal scroll bar is showing, and that having scrolled as far as I can go, I'm now slightly off the side of the page and can see the edge of the header bar.
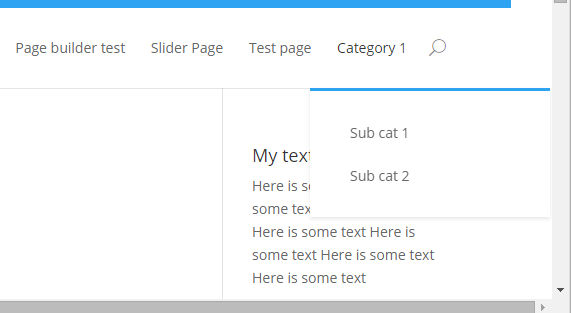
It took me a while to track down the culprit. All the visible components of the screen were correctly staying within the bounds of the normal screen size. The offending component, then, had to be something invisible! Turns out it is the drop-down submenu which causes the problem, as can be seen here:

So how do we fix the issue? It's as simple as adding the following CSS to the theme:
#page-container { overflow:hidden; }Related Post: Adding CSS to the Divi Theme
This forces the part of the menu which spills over the page to be hidden from view. The result is that the horizontal scroll bar is no longer shown and you can't scroll past the edge of the screen.
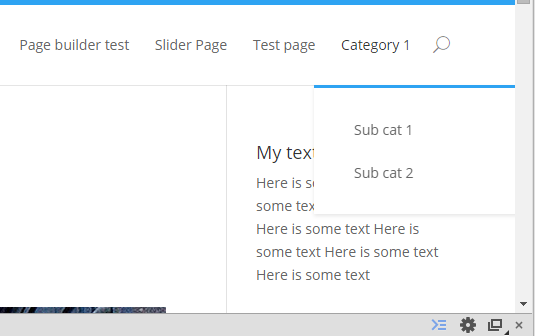
Here's the final result. Notice the lack of horizontal scroll bar this time:

The fix doesn't seem to cause an issue actually accessing the menus. But be sure to check on your own site just to be sure.



Thank you for this. I was losing sleep over this one. Divi does now have an option where you can prevent horizontal scrolling on a page by page basis in the page options/advanced menu. But your solution is way easier for the whole site.
You're welcome, Scott. I'm glad it helped. I hadn't noticed the page by page option before so thanks for pointing out.
Thanks
Thank you for this! Lucky me I found this on Google :)
This is a great little solution when you've been using custom margins etc for overlaying images across different modules.
Thanks so much – a very helpful piece of information!!!
Wow! Thank you so much for this!
I didn't even notice it until i was on mobile.
Thank so much! This saved me some headaches!
Thank you! My client was complaining about this and I had no idea as I'd never had this problem in Divi before.
Hello, thanks a lot. It was really irritating.
Oh my gosh! I have been struggling with this on sooo many of my sites. I customise everything, so I kept thinking it had something to do with my customisation..
Thank you, thank you, thank you!
that was awesome. i'm still surprised at all the little bugs in Divi – I appreciate it and like it, but as someone not fully fluent in CSS, it drives me crazy sometimes. Thanks for this.
I was pulling hair out for 3 days over this issue. I'd probably be bald if it wasn't for this article! That CSS worked like a charm. You are a lifesaver!