The Divi theme includes a feature for creating page templates with custom headers, footer and / or layouts, known as the Divi theme builder. If you are trying to disable a custom header built using the Divi theme builder and restore the default Divi header this post explains how to do it.
Deactivating the Custom Theme Builder Header
There are two options for deactivating a custom theme builder header. You can disable the template containing it, or you can remove the custom header layout from the template.
Disable the Divi Theme Builder template
To restore the default header, you can disable the template with the custom header in the theme builder.
To do that, go to "Divi > Theme Builder" and hover your mouse over the green "Global Header". When you do that, you should see some buttons appear like so:

Click on the last of these (the "three dots" menu button), and then click "Disable Template":

Now click "Save Changes":

The custom header should now be disabled (you can easily enable it again by selecting "Enable Template" from the "three dots" menu if you want).
On the front-end you should now see the default Divi header – something like this:

Remove the custom header layout from the template
Alternatively, to restore the default header you can either:
- Move the header layout to another template (one that doesn't apply to the areas of the site where you want the default header restored), or
- Delete the header layout from the theme builder template entirely (i.e. using the "trash can" icon next to the header layout).
If you want to keep your header for future use you can save it to the library before deleting. Once deleted, the default Divi header should be restored and the customizer options should be back.
Fixing the Header and Navigation theme customizer settings missing
A related situation you may encounter is when, in addition to the default Divi header not displaying, the Header and Navigation theme customizer section is missing. Here's how to solve that.
This customizer section only applies to the default Divi header and is is actually hidden by Divi on purpose when a custom theme builder header is used.
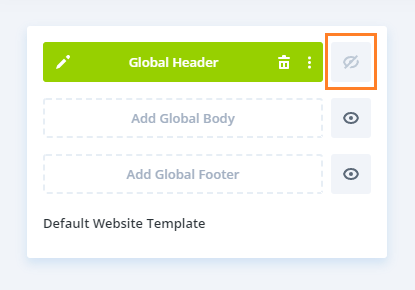
The missing default header / customizer options problem can also occur if you hide the theme builder header within the customizer, like so:

When you only hide the header within the theme builder like this, rather than fully disabling it, it won't show the theme builder header on the front end. But it also won't restore the restore the default Divi header, so you'll end up with no header showing at all. And because the default Divi header isn't active the "Header and Navigation" options are hidden from the customizer (since they only apply to the default header, not theme builder headers).
The solution is to fully deactivate the custom header as described earlier in this post.



I did as this article suggested, but the default header and the option for it in the customizer is still gone! Any ideas?
Hi Laura, I'm not quite sure… if you're willing to share login details via the contact form I'll be happy to login and take a look to see if I can spot the issue. Thanks!
Thanks Dan. This helped me go back and restore the default navigation settings before going forward with the theme builder header. I was hoping it would fix the jumping header. It didn't, but it's nice to know the default nav isn't gone forever!
Hey Janice, I'm glad that helped restore the settings. I wouldn't expect it to solve the jumping header issue. There are some tutorials out there on how to fix it by setting the page container padding in CSS, e.g.:
https://www.markhendriksen.com/how-to-fix-divi-jumping-header/
If it doesn't help, please feel free to send through a link to an example page and I'll try my best to help with it. Thanks!
I have tried everything, watched numerous youtube videos, but this article solved my problem. My header disappeared from many pages on my site and the Header and Navigation setting was missing too, but this post helped me resolve it as I was only hiding my custom header in divi theme builder. deleting it and making my header module visible solved it. Thank you!
You’re welcome, Dami! Pleased to hear it :)