Enabling closeable accordion items in your Divi layouts provides visitors with greater control over the content they view, allowing them to close open sections without automatically opening another. This can improve user experience by reducing clutter and helping users focus only on the information they wish to see. In this guide we show you how to set up your Divi Accordion module so that individual items can be closed independently.
Make Divi Accordion Items Closeable Using the Divi Booster Plugin
This method shows how to make the Divi Accordion module's items closeable by enabling the 'Closeable' toggle provided by the Divi Booster plugin. It is a straightforward solution that requires no coding and allows users to easily configure the closeable behavior directly from the module's design settings.
Enable the 'Closeable' Option in Accordion Settings
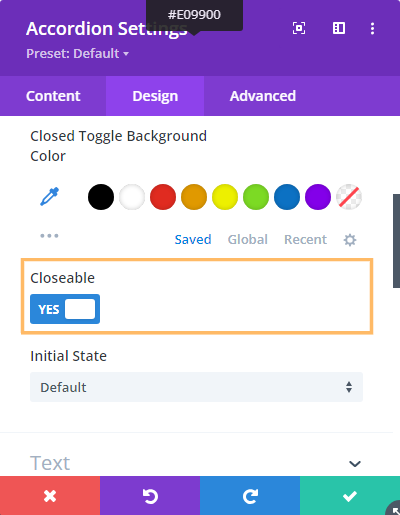
In your existing page or layout where you've added an Accordion module, open the Accordion module's settings. Head to the Design tab, then expand the Toggle section. Here, you'll see the Closeable option. Switch the 'Closeable' toggle to YES to allow users to close each accordion item independently—with no other item automatically opening in its place.

Styling the Close Icon
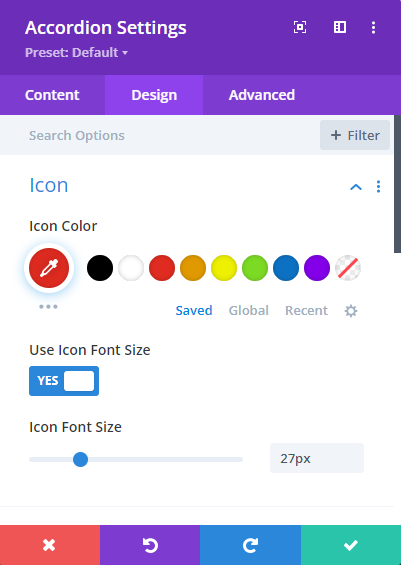
The close icon added by this feature inherits the styles of the built in "open" icon. That means you can style both the open and close icons using the existing options in the accordion module settings:

If you wish to apply certain styles to the close icon only (i.e. not to the open icon), then you can do so using CSS such as this:
/* Normal state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
color: grey !important;
}
/* Hover state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:hover:before {
color: blue !important;
}Related Post: Adding CSS to the Divi Theme
The example above will make the icon grey normally, changing to blue when hovered.
Save and Publish Your Changes
After enabling the 'Closeable' setting, simply click the green checkmark to save the Accordion module settings. Then, use the Divi Builder's toolbar at the bottom of the page to publish your changes and exit the visual builder. Your changes are now live!

Test the Closeable Accordion Feature
View your page on the front-end. Click the title of any accordion item to close it. Notice that you can now close all accordion items, leaving the accordion fully collapsed if you wish.

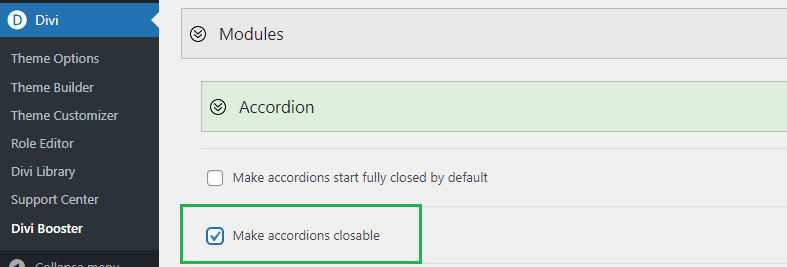
(Optional) Making All Accordion Modules Closeable using Divi Booster
It is also possible to make all accordions on the site closeable using the option found under "Modules > Accordion" on the Divi Booster settings page. This option has been available since Divi Booster v1.9.9.

Make Divi Accordion Module Items Closeable using jQuery and CSS in Theme Options
This method explains how to make items in the Divi Accordion module independently closeable by adding custom jQuery and CSS code in the Theme Options integration area. By following these steps, you gain more control over accordion behavior without needing third-party plugins, making it a flexible solution for customizing your site's interactivity directly from the Divi settings.
Add Custom jQuery and CSS in Divi Theme Options
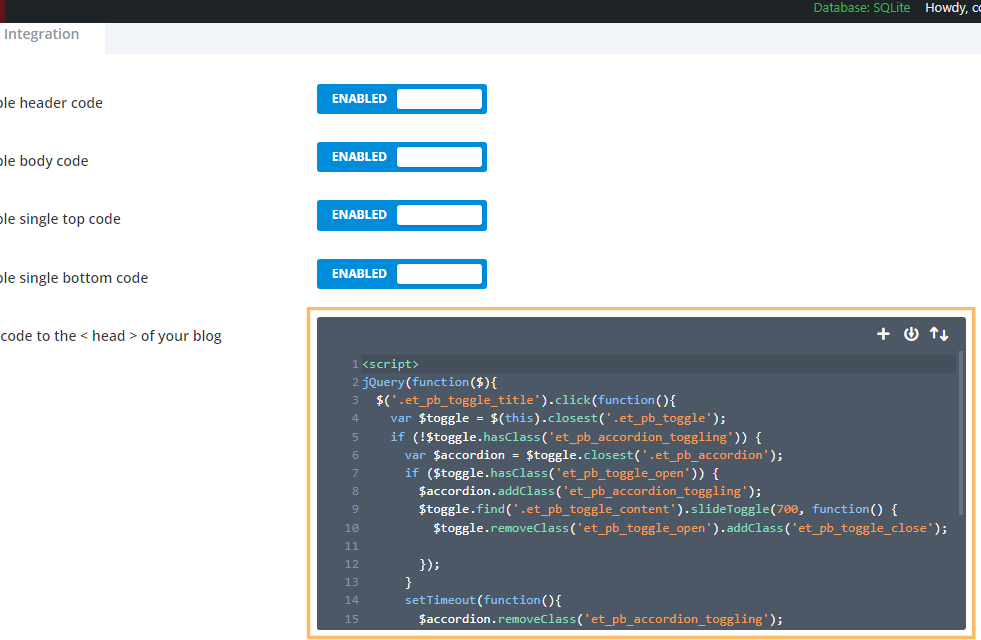
Navigate to the Divi > Theme Options page in your WordPress dashboard, and go to the Integration tab. In the section labeled 'Add code to the of your blog,' paste in the following code. This script and style allow users to close open accordion items with a click.
<script>
jQuery(function($){
$('.et_pb_toggle_title').click(function(){
var $toggle = $(this).closest('.et_pb_toggle');
if (!$toggle.hasClass('et_pb_accordion_toggling')) {
var $accordion = $toggle.closest('.et_pb_accordion');
if ($toggle.hasClass('et_pb_toggle_open')) {
$accordion.addClass('et_pb_accordion_toggling');
$toggle.find('.et_pb_toggle_content').slideToggle(700, function() {
$toggle.removeClass('et_pb_toggle_open').addClass('et_pb_toggle_close');
});
}
setTimeout(function(){
$accordion.removeClass('et_pb_accordion_toggling');
}, 750);
}
});
});
</script>
<style>
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
display: block!important;
content: "\e04f" !important;
}
</style>
Save Theme Option Changes
Once you have pasted in the code, click the Save Changes button at the top of the Theme Options page to apply your new settings.

Insert an Accordion Module and Publish
Add an Accordion module to your desired row using Divi Builder. You can style your accordion as usual—no changes are needed in the module settings to enable closeable functionality with this method. When you're finished, save your module and publish the page.

Test Your Closeable Accordion
On the front-end, test your accordion by clicking any accordion item’s title to open or close it. Thanks to your custom code, you (and your visitors) can now collapse all sections without having to keep any of them open.

Adding a Second Close Icon at the Bottom of Toggles
If your accordion toggles contain a lot of text, you may want to add a second close icon at the bottom to save your users having to scroll all the way back to the top of the text to close the toggle. Here's the code to do this. It should be used in addition to either the Divi Booster / manual methods given above. The code can be placed either in a code module on the page in question, or in the "Divi > Theme Options > Integrations > Add Code to the Head of your Blog" box.
<script>
jQuery(function($){
$('.et_pb_toggle_title').each(function(){
var $title = $(this);
var $closebar = $title.clone(true).addClass('db_pb_toggle_close2').html(' ');
$title.closest('.et_pb_toggle').append($closebar);
});
$('.db_pb_toggle_close2').click(function(){ // Listen for clicks on the close bar
var $toggle = $(this).closest('.et_pb_toggle');
var mainAreaOffset = $('#et-main-area').length ? $('#et-main-area').offset().top : 0;
$('html, body').animate({scrollTop: $toggle.offset().top - mainAreaOffset - 16}, 700); // Scroll considering the main area's top offset
});
});
</script>
<style>
.et_pb_toggle_close .db_pb_toggle_close2 {
display: none;
}
.db_pb_toggle_close2 {
margin-top: 10px;
visibility: hidden;
}
.db_pb_toggle_close2:before {
visibility: visible;
}
</style>Conclusion
Allowing visitors to close accordion items adds flexibility and improves navigation in your Divi layouts. You can achieve this easily with the Divi Booster plugin or by inserting a simple code snippet into your Theme Options. Enjoy a cleaner, more interactive accordion experience!



Hi Dan,
I've been trying your code above and it's not working for me. I've tried putting the code into the and also tried in a code module placed above the Accordian module.
Have things changed with Divi 4.0+ that would make your code no longer work?
Thanks!
Hi Ken, I've been doing some testing and it is still working correctly for me in Divi 4.0+. Is there any chance you're able to point me to an example page so that I can take a look at why it isn't working for you? Thanks!
I don't know if anyone else is running into issues, but the CSS listed above is broken. I changed it to the following and it worked:
.et_pb_toggle_open .et_pb_toggle_title:before {
display: block !important;
content: "\e04f";
}
The original code is missing the forward slash.
Hi Colin, you're right, there should be a slash. It looks like it got stripped out from the code somehow. I've added back in now. Thanks for pointing that out!
I purchased the Divi Booster plugins mainly for this function of automatically closing the accordeon entries when opening another one. But it doesn't seem to work. I checked "Make accordions closable" in the Divi booster settings. Anything else that needs to be done?
Thanks for your help!
Hi Mandy, the default behavior in Divi is that the accordion module automatically closes any open entries when you click to open another. If you're not seeing this, are you using individual toggle modules rather than the accordion module? The toggle modules act separately from one another. If you are using individual toggle modules, you might find that you can do what you want with the accordion module instead.
The code described in this post, and the corresponding Divi Booster feature, are for making it possible to manually close entries in the accordion module. By default Divi always keeps one open – you can never close them all. This code / feature allows your users to close them all.
I hope that helps, but if you still aren't able to get the effect you want, perhaps you can send me a link to the page you're working on so that I can take a look at how you have things set up? Thanks!
Oh my word!
Thank you so much for the Divi Booster plug In.
I bought it because of the Toggle issue getting one to close when the other is opened but now I see tons of goodies!
As I am not a seasoned coder, this has taken away tons of hours of looking for solutions on the internet, reading every post and comments to see what worked for whom, what did not work and which workaround was applied.
Well worth the price.
You are a god man Dan!
Brilliant! I needed to use the accordion as a way to have a "read more" within a post. Took me a while to figure out that's not what the does. This solution worked perfectly – thanks for adding the CSS for the close tag too!
Awesome, thanks!
Thank You so much. That's very helpful for me to make my website professional…
The snippet works fine but the first tab is opened by default. In your example is closed. Anything else to do that? thks for your scripts!
Hey Carl, here's how to make the tabs all start closed by default:
https://divibooster.com/make-divi-accordions-closed-by-default/
Hope it helps!
Perfect!
YEAH! Great man! Thanks
Same for me – it used to work but doesn't work anymore. Maybe it has to do with a recent Divi update? Please check!
Hi Chris, how / where are you adding the code? I took a look, but can't see any sign of the code being included in the page or affecting the accordions. I could have just missed it, of course, but it may be worth checking that the way you are adding it to the site is still working (and perhaps trying to re-add the code). Thanks!
HI Dan, I have selected the two options under accordian, as well as put the php into the header of my Divi theme, but nothing is working. I currently have a maintenance screen up there, as we don't go live for a couple of weeks. Can you make any recommendations?
Hi Brenda, you should only add the code in one place (either in Divi Booster, or in the header), not both as the repeated code can conflict with itself. Other than that, clear the caches in any performance plugins you have installed and check you don't have any JavaScript errors in the page, as such errors could prevent the accordion code from running. You can check for JavaScript errors by opening your browser's JavaScript console: https://code-maven.com/open-javascript-console
If you're still having trouble after that, perhaps you could send me login details for the site (via the contact form) so that I can take a look?